The next prototype assignment was an open invitation to make a mobile prototype using a tool like Axure, POP, or proto.io. After having those three demoed to the class, I chose to work with proto.io as it seemed to provide a lot of good tools to create a prototype with, including positioning tools that were very similar to how one would set positions using css.
With my tool chosen, I began work on the design of my app. I chose to create something that I had been wanting for a while now: an app that aggregates video game prices to help its user find the best deal available to them. I wanted to be able to search for a game, then see what its current lowest price is on all of its available platforms, as well as what each platform’s all-time lowest price was, to help me decide if I should wait a bit to get an even better deal.
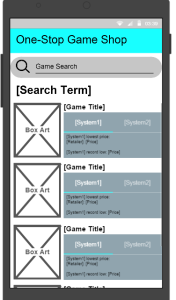
The app itself was rather simple to make, with only three different screen layouts. All pages have a title bar and a search bar at the top, allowing for easy access to a new query. The home page lists some of the current ‘Hot Items’ which would be decided on by an algorithm that takes into account both search frequency and unusually good deals. Each game in this list would have a tab next to it for each platform the game is released on, allowing the user to get an idea of what that game’s best deals are without having to change screens.
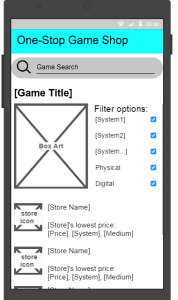
The search screen brings up a list in the same style as the ‘Hot Items’ list, but with results based on your search terms. Clicking a game’s name or box art in either of these lists takes you to that individual game’s page. This page lists the current lowest prices available for the game at different retailers, as well as a checkbox filter that lets the user narrow down their search to any combination of platforms the game is available for. It also lets the user search for physical disks, digital codes, or both, though attempting to uncheck both the physical and digital boxes would result in an empty list. Tapping on a store in the list would then take the user directly to that game’s page on the store’s website, if available, to make the purchase.
Designing this app felt good to me, as it is something I have wanted in my life for a long time, but unfortunately I had more problems with my tools this week. While proto.io is a surprisingly powerful web application, its very nature as a web application meant that any time I lost my wireless connection (a regular occurrence at my house) I was stick waiting for the app to reconnect. However even with a good connection there was also a minor amount of lag between my inputting a command and the application acting on it, which made the app as a whole feel unresponsive. Despite last assignment’s issues with publishing, I found myself desperately wanting a desktop version of the app to use offline and lag free. The features are there with proto.io, but its demand for connectivity is what ended up making me wish I could create this with code yet again.
The demo for my prototype can be found here as of this writing, however my trial membership with the service has expired and I am not sure if the project will stay hosted forever. Hopefully there won’t be too many issues with that.
Thanks for reading!